JavaScript Reference
This section refers to a deprecated client library. The library works and will work in foreseeable future (also, we will fix critical bugs). However, new features will be added to a new version only.
Please, read JS SDK section if you're starting new project. If you're migrating existing project, check out Migration Guide
Understanding event tracking#
EventNative's JavaScript snippet can work in two modes:
Direct tracking pixel: You'll need to call EventNativeeventN.track(...)explicitly to send events to the server.Intercept Mode: We capture events from 3rd-party systems (GoogleAnalytics or Segment) if you have them installed. After inserting one line of JavaScript, EventNative will automatically intercept events and send them to your desired destination. Your original event pipeline will not be disrupted.
Quickstart#
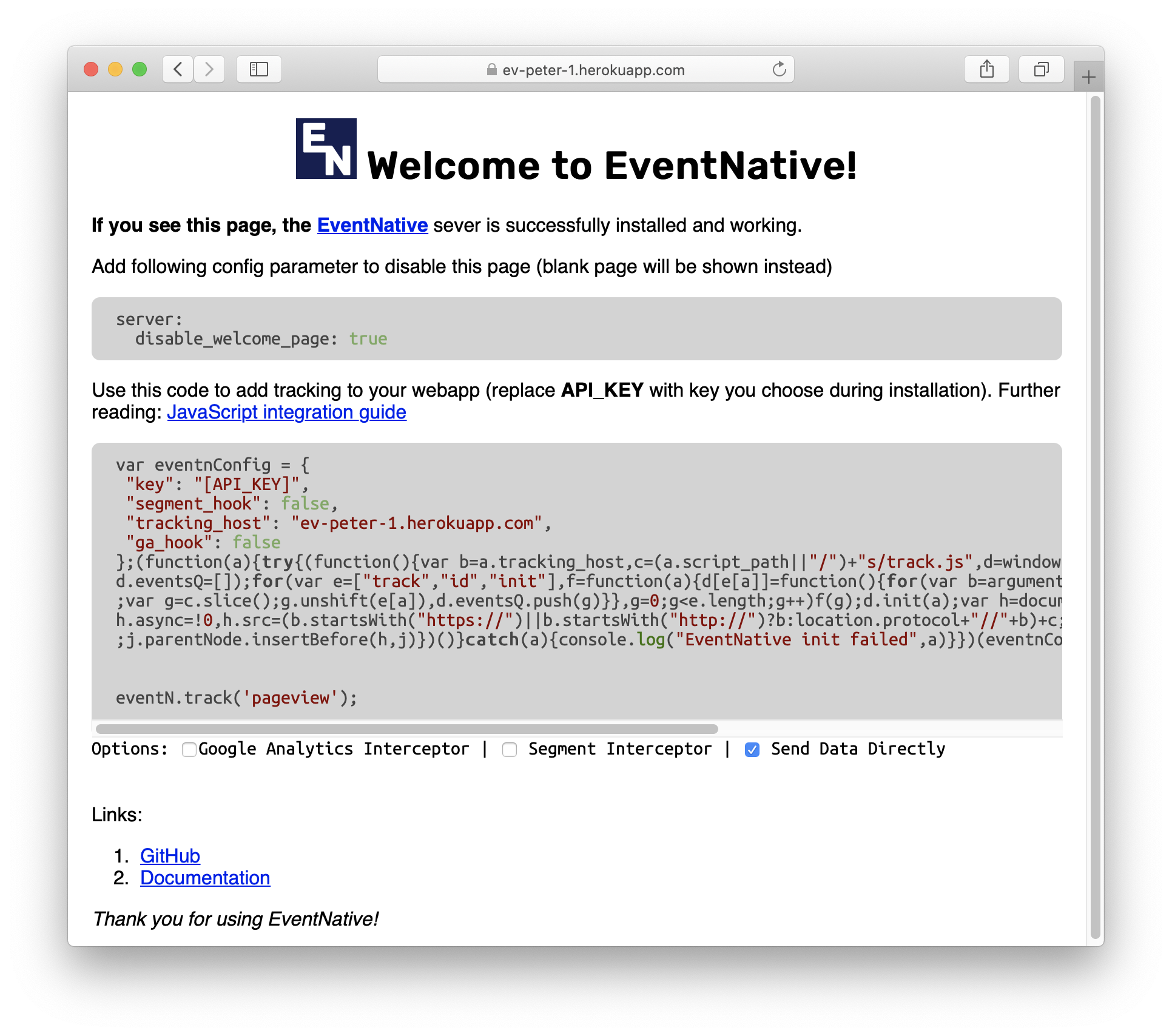
The quickest way to get started with JavaScript integration is to open the welcome page at your instance of EventNative: https://[your-instance]/p/welcome.html and use tracking code builder:

Check Google Analytics Interceptor or Segment Interceptor if you want EventNative to listen to 3rd-party events. Check Send Data Directly otherwise. Do not forget to replace [API_KEY] with your authorization.
Make sure that the code inserted after GA and Segment code if it's working as an interceptor. Add eventN.track('pageview') if you're sending events directly.
Further reading#
- Check JS Configuration to see a full list of parameters that can be used in
eventnConfigvariable - Installation with npm or yarn
